01 Getting Started - p5.js Editor
What do we need to get started in p5.js?
Vocabulary
Console, Preview Pane, Coding Pane, Canvas, Asset, Execute Code, Debug, HTML, CSS, JavaScript
Study Questions
- Why do we need a workflow setup?
- In what ways can we use the console?
- Why might it be good to develop a naming scheme for the titles of your programs?
- What is HTML? (see resourse links below and think about our class discussion)
- What is CSS?
- What is Javascript?
Activity
- Watch Video #1 (below)
- Visit p5js.org
- Log-in via GOOGLE using your school account.
- Play with p5.js settings, especially font-size & themes and select to your liking.
- Follow class discussion on an organizing template for class projects.
Javascript File (*.js)
/*
Name:
Description:
*/
//your well commented code below
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
HTML File (*.html)

CSS File (*.css)
html, body {
margin: 0;
padding: 0;
}
canvas {
display: block;
}
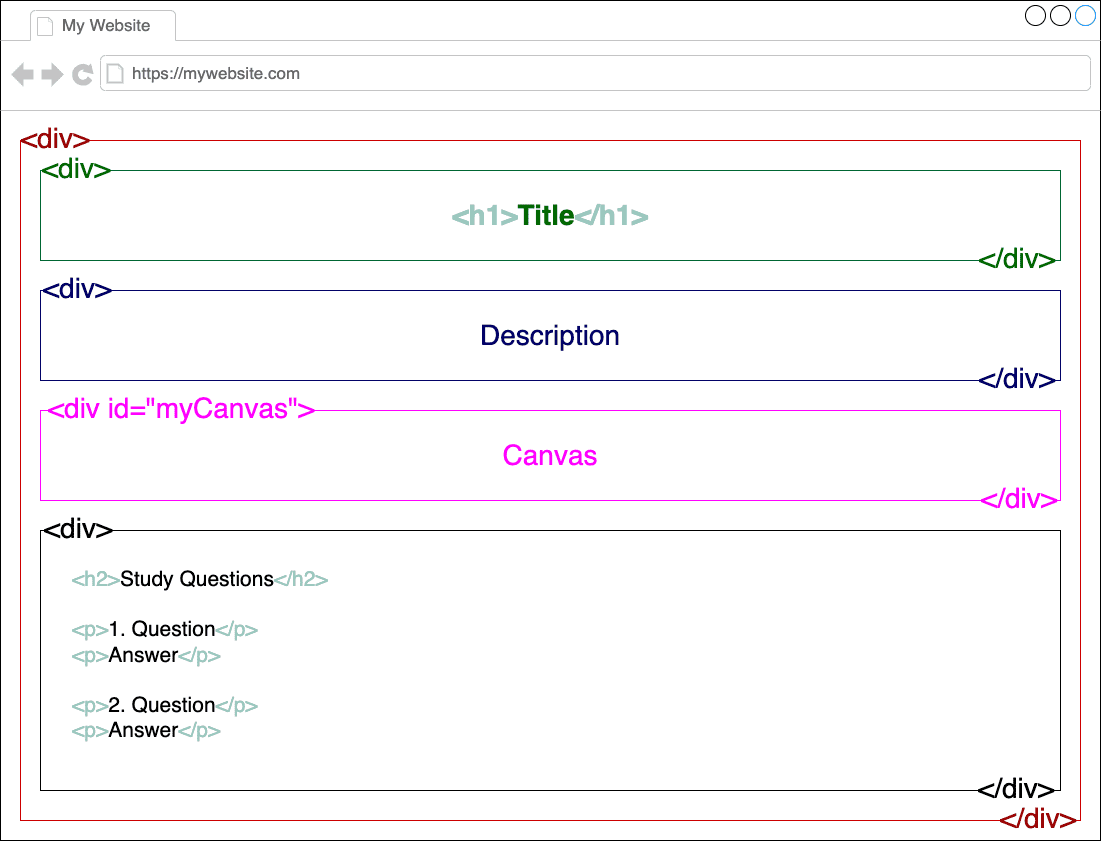
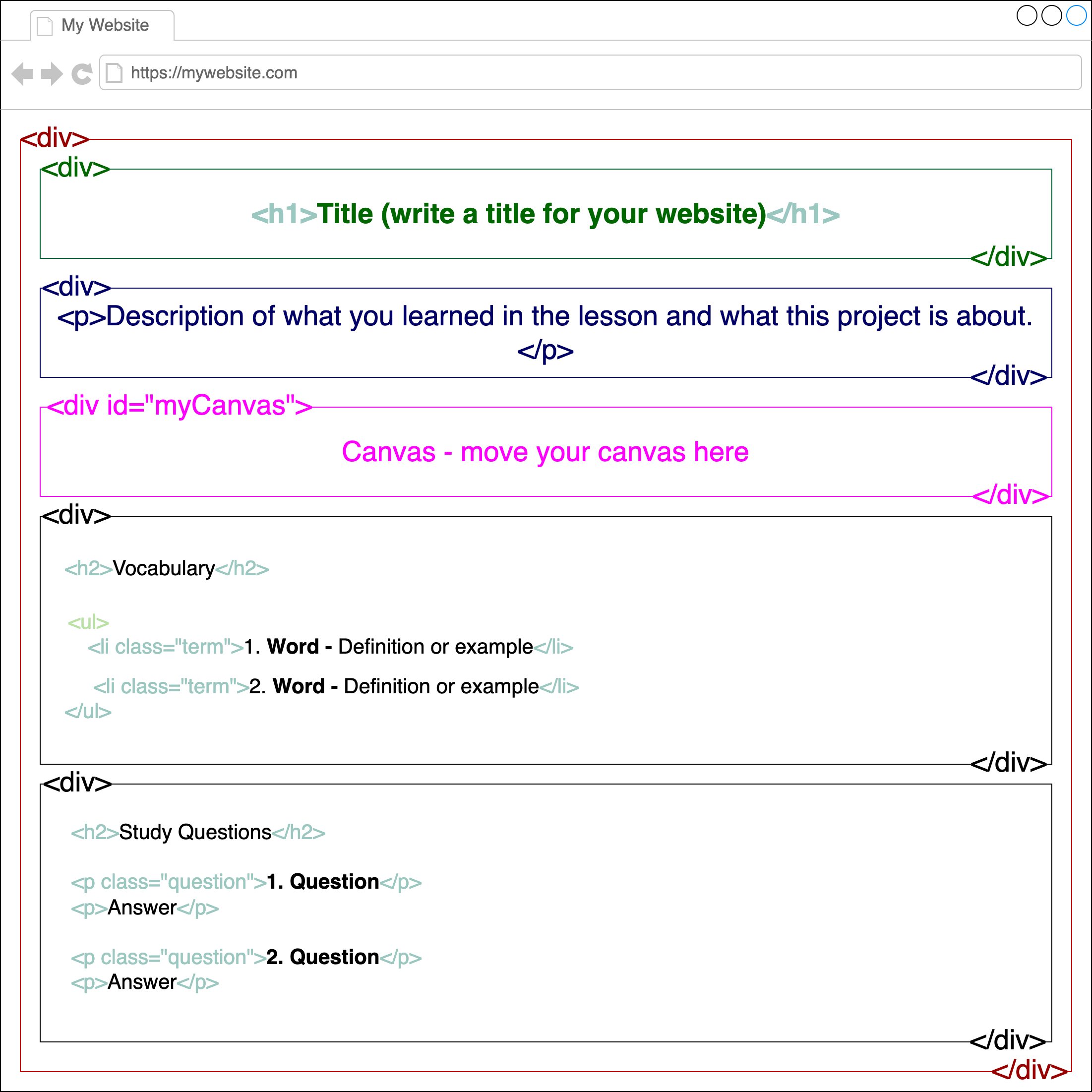
Practice Template for Activity 1.
- Create the following template website.

- Fill in a title and description based on what you’ve learned in this lesson.
- Answer the vocabulary and study questions from this lesson.
- Give each div a different background color. Make sure the text remains readable.
- Readability is extremely important so make choices of text styles (BOLD, ITALIC, Text Color etc.) that make your document pleasing to look at.
- Make use of margin and padding to space elements.
- Follow teacher discussion on project submission.
Resources
- Video: 01 Getting Started - p5.js Web Editor
- Link: HTML basics
- Link: CSS basics
- Link: Javascript basics