02 Coordinate System and Given Functions
How does the coordinate system work in p5.js?
Vocabulary
Coordinate Plane, text(“Hello”, x, y), console.log(), createCanvas(x,y), setup( ), draw( ), String, Reference, bug, algorithm
Study Questions
- How can you setup the grid with createCanvas(x,y) and use it to position items?
- What is the difference between text(“Hello”, x, y) and console.log(“Hello”)?
- What is the distinction between the setup( ) and draw( ) functions? Try moving the console.log(“some text”) into the setup( ) and draw( ) functions. What do you notice about setup() and draw() functions?
- When should we use the setup( ) or the draw( ) functions in our programs?
Activity
- Watch Video #1 (below)
- Create your first program where you print out your favorite quote or selection of poetry on the canvas.
- Style your quote within the canvas with basic shapes and colors.
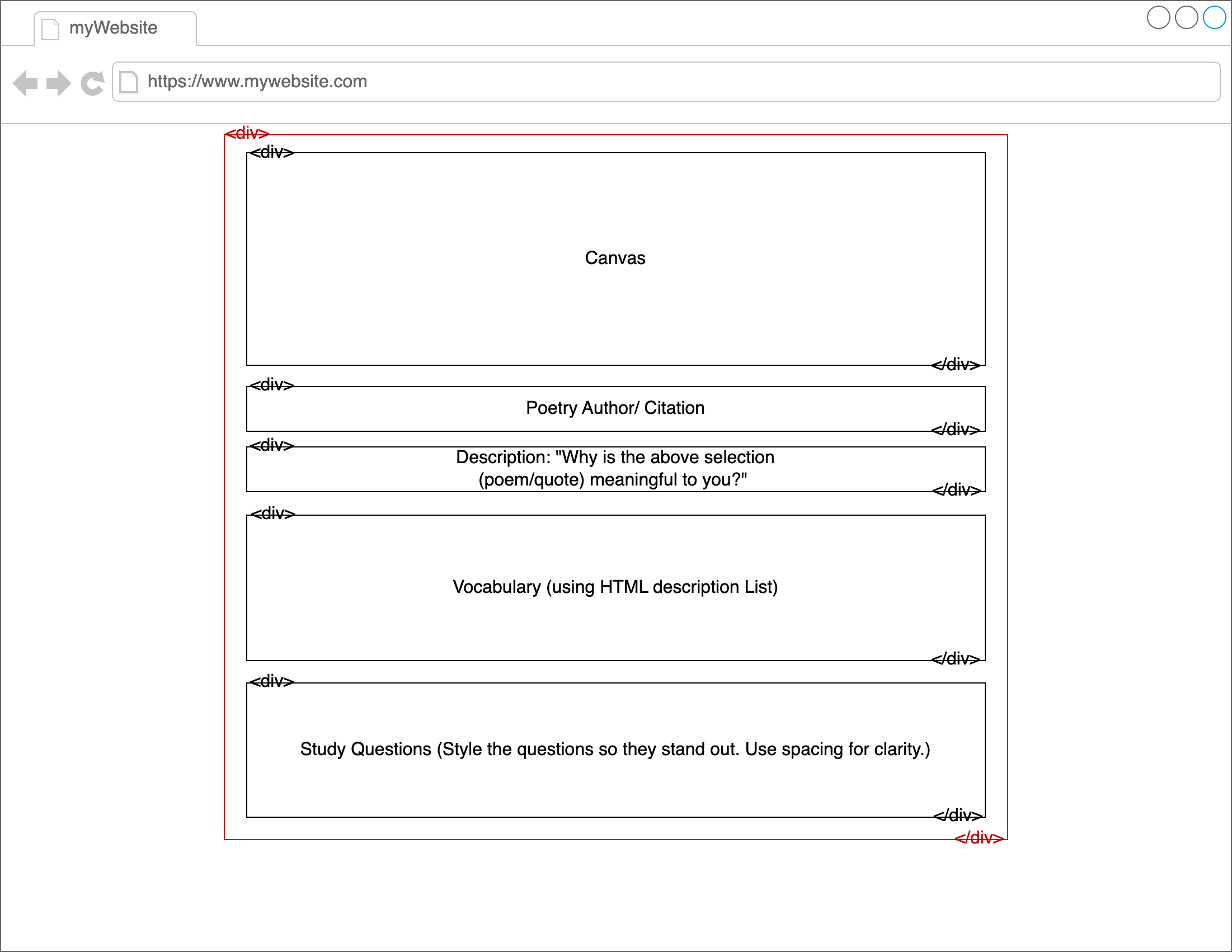
- Create a styled webpage using the layout as shown below. Take inspiration from the quote/poem for colors and general styling of the page.

- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words.
Resources
- Video: 02 Coordinate System and Given Functions
- Video: Bug in program
- Video:What is an algorithm?
- P5js Graph Paper: p5.js Grid Paper 400 by 400
- Link: P5js Quick Reference Cheat Sheet
- Link: HTML Description List Tutorial