03 Drawing a Robot
How can I compose geometric shapes to draw a robot?
Vocabulary
Parameters, point(x, y), line(x1, y1, x2, y2), rect(x, y, width, height ), ellipse(x, y, width, height), quad(), triangle(), Reference, Semantic HTML
Study Questions
- What possible shapes can we draw in p5.js and how?
- Is there an order to the parameters for functions that produce 2D Primitive shapes (Explore shapes category in Reference)?
- How can Reference help us grow further in programming?
- What is the purpose of semantic HTML tags when
<div>can accomplish the task just as well?
Activity
- Watch Video #1 (below)
- Use the p5js grid paper attached below to draw a robot using only 2D shapes (Try and stick to points, lines, rectangles, quads, and ellipses mainly).
- Translate your drawing into p5.js canvas.
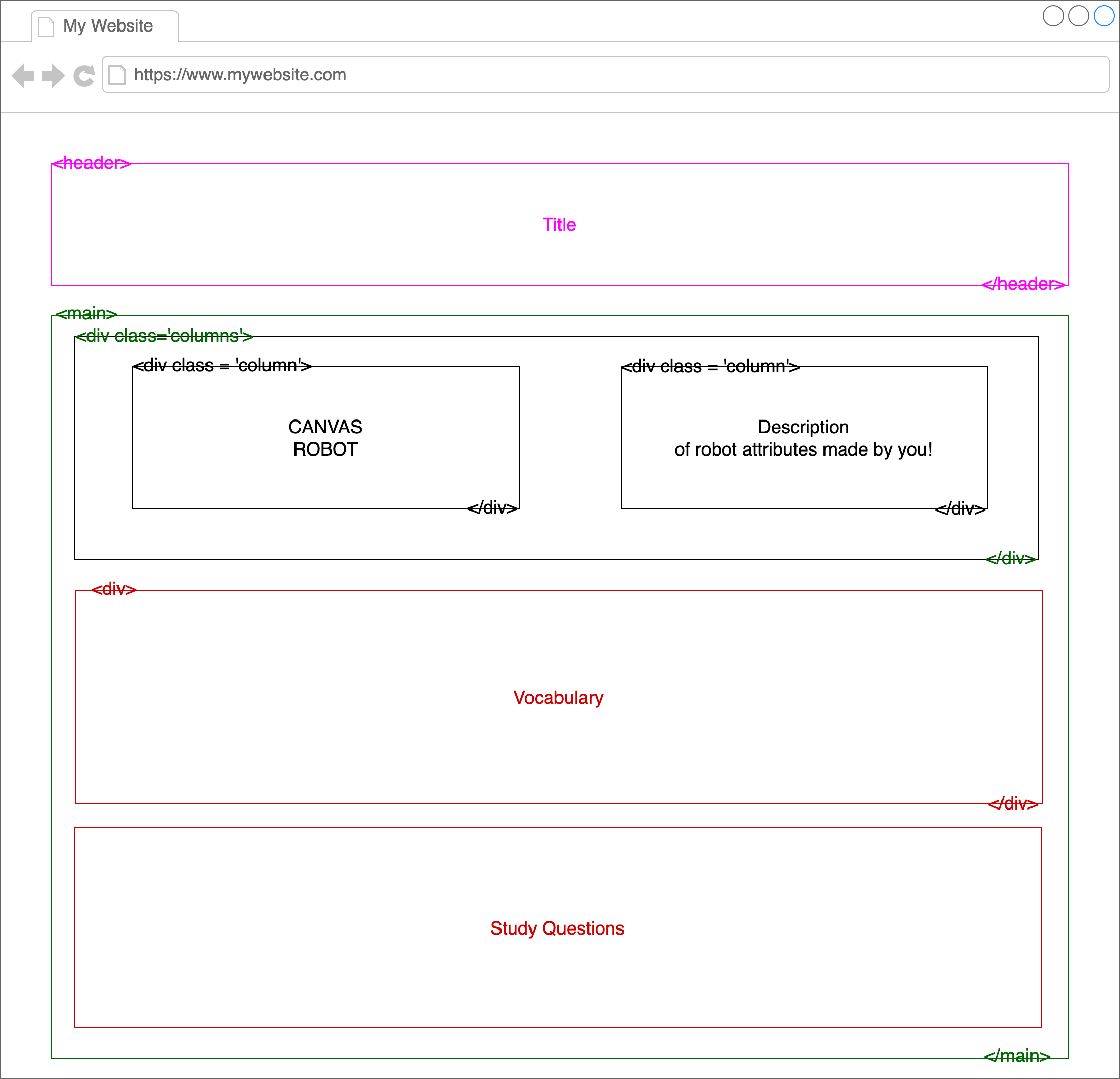
- Create a styled webpage using the layout as shown below. Pay attention to spacing (margin,padding,borders).

- Remember to use the right column to describe attributes or characteristics of your made-up robot.
- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words and relevant in regards to our class.
Resources
- Video: 03 Drawing a Robot in p5.js
- Link: Play & Learn basic shapes
- Link: p5.js cheat sheet for beginners
- Link: Semantic HTML
- P5js Graph Paper: p5.js Grid Paper 400 by 400
- P5js Graph Paper: p5.js Grid Paper 400 by 600
- P5js Graph Paper: p5.js Grid Paper 600 by 400 -LANDSCAPE
- P5js Graph Paper: p5.js Grid Paper 600 by 800
- P5js Graph Paper: p5.js Grid Paper 600 by 800 - Legal -LANDSCAPE