04 Name and Comments
What is the purpose of comments in code?
Vocabulary
Single Line Comment, Multi-line Comment, camelCase, Debugging, bug, Logic error, Runtime error, Syntax error
Study Questions
- Why should we comment our code when we already know what it means?
- What is the purpose of code formatting or prettifying code?
- What is camelCase?
- What happens with the commented lines when the program is run?
- How can commenting help debug our code?
- What is the use of Lorem Ipsum generator in creating websites?
- Why do companies need or may keep a style guide for their programmers?
Activity
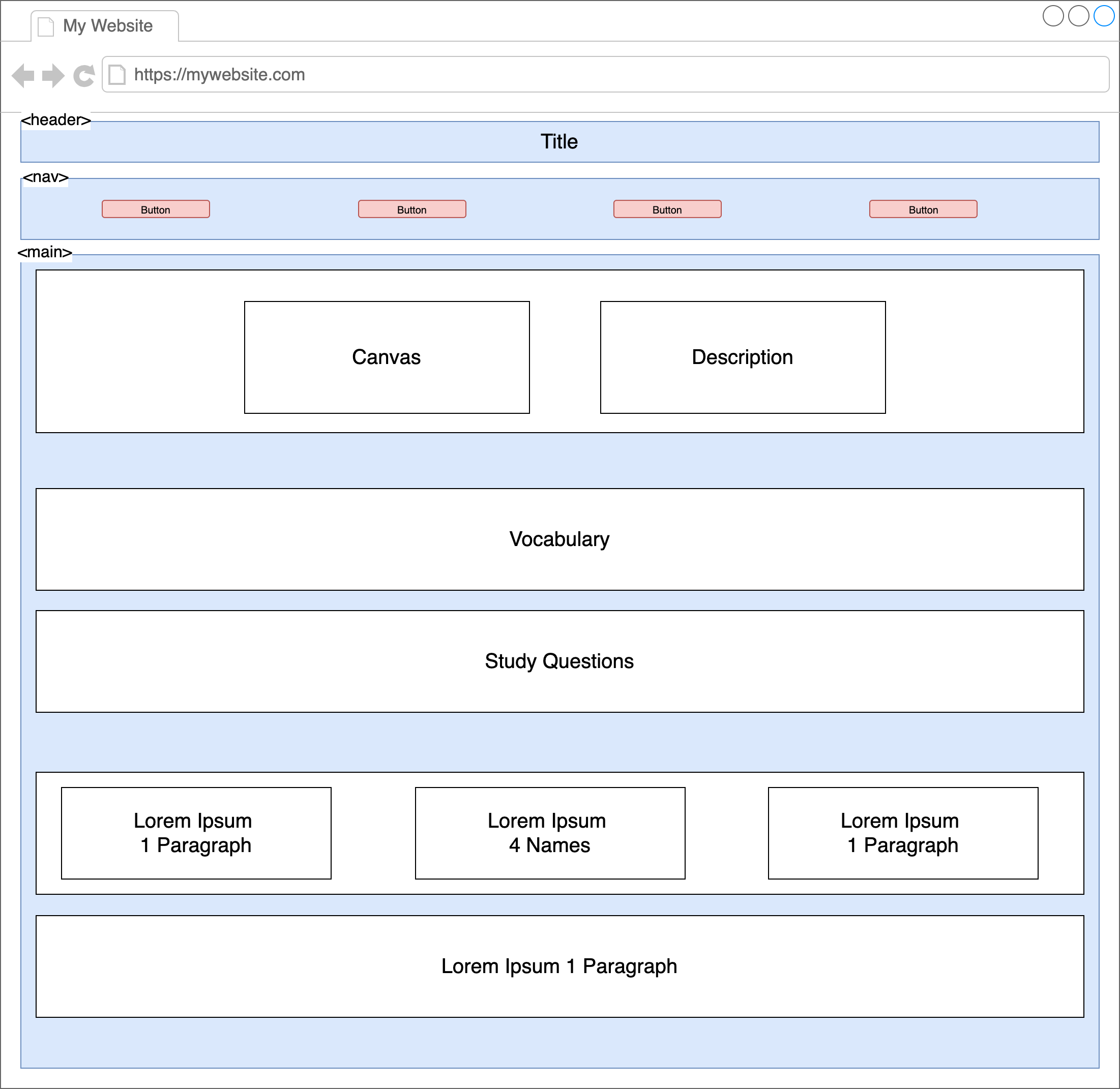
Watch Video #1 (below)- Create the following layout in HTML. Use CSS to make all sections visible with borders. Use semantic html for sections highlighted below.

- Re-visit your ROBOT from Lesson 03. Copy the robot sketch into your new sketch.js file. Copy your robot description into appropriate section in the HTML layout.
- Comment your code in sketch.js file.
- Use a multi-line comment starting at line #1 to write a brief description of what your program does.
- Make concise and useful comments that highlight the important parts of your code. For a robot, you might want to highlight the big parts of your design: Head, Body, Arms, Feet, and other features that were created with blocks of code.
- Be careful about too many comments or unnecessary comments.
- Give your site a short descriptive title that reflects the program.
- Finish your webpage layout using Lorem Ipsum text, and pictures as necessary for the layout.
- Spend time on refining the look and feel of the site using custom CSS. Use your robot design on the canvas to flesh out a theme for the webpage. Pay attention to consistent margins and padding between html elements.
- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words and relevant in regards to our class.
Resources
Video: 04 Name and Comments- Link: Comment Style Guide node.js style guide , Airbnb Javascript Style Guide, Google Style Guides
- Link: What is in a name? Shakespeare
- Link: Debugging from P5js.org
- Link: Lorem Ipsum Generator
- Link: Lorem Photos
- Link: Alternate Lorem Generator