08 Arcs and Custom Shapes
How can I make my own shapes?
Vocabulary
arc( ), beginShape( ), beginContour( ), Vertex, curveVertex( ), Unit Circle, angleMode( ), fill( ‘htmlColorName’), favicon, site meta description
Study Questions
- Why might we need angleMode(DEGREES) and angleMode(RADIANS)?
- Are there mode changes for other shapes? Give examples. Consult the p5js reference.
- What is the role of perspective in problem-solving?
- What is an app that you would like to create in the future? Describe what problem exists that your app would solve.
Activity
Watch Video #1 (below)- Create an original emoji. You may search Emojipedia linked below for ideas and think about an emoji expression that you always look for. For example, I would like an emoji for the expression “carry on”, “rolling along”, or “back to work”. Thinking about your culture/ traditions/ holidays/ language-specific-sayings might be helpful to get ideas. Print out grid-paper to map your ideas.
- Code the emoji.
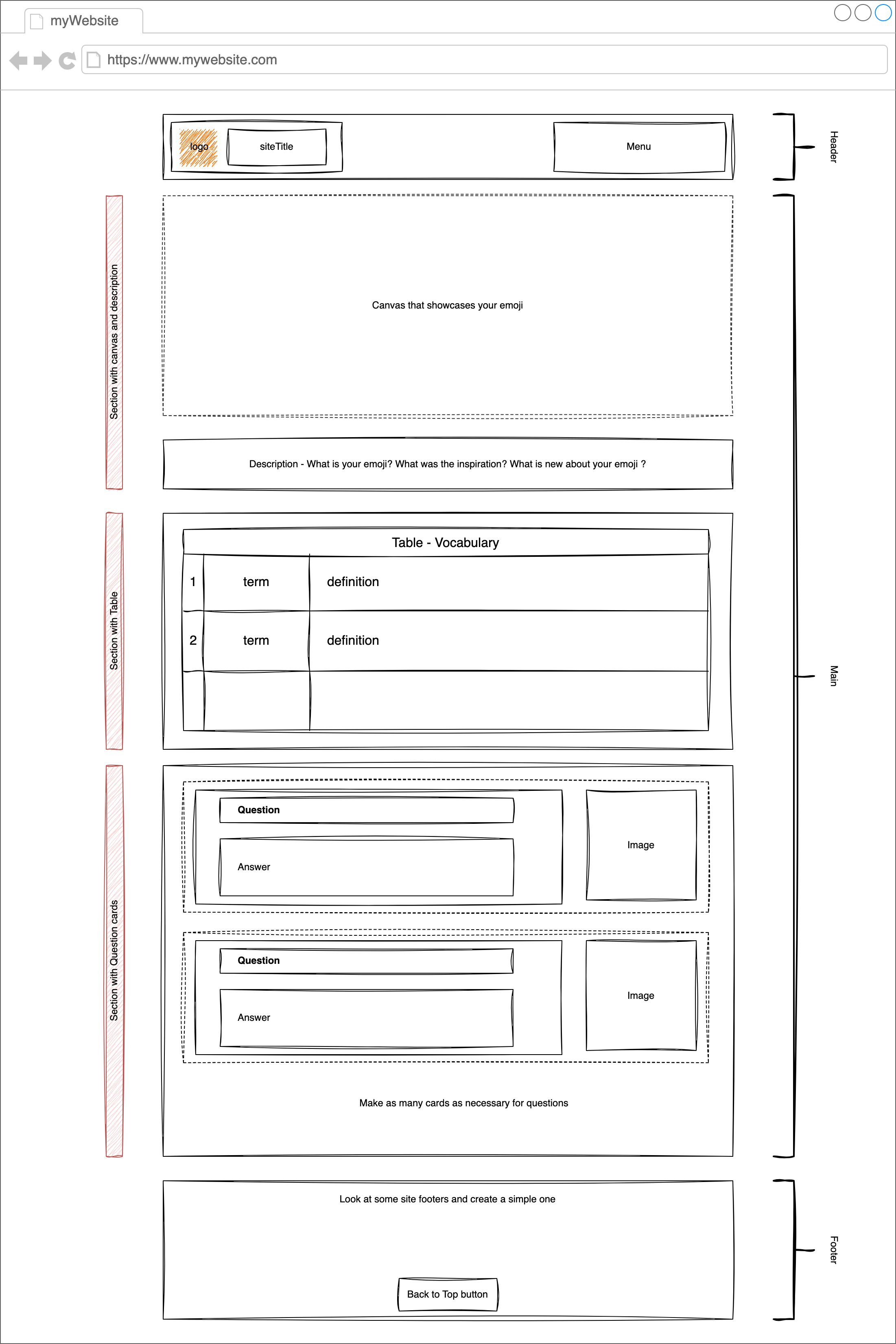
- Create a styled webpage that gives your emoji center stage and is cohesive with the emotion of the emoji that you’ve created.

- Use utility classes in css as necessary.
- Make your website responsive (meaning it should scale to different sizes and adjust its content to best style for the different screen size) using flexbox and media queries.
- Do color changes for the sections when the width of the site goes below 600px.
- Make sure to give a TITLE to the website, use a favicon, and write a meta description in the head section. A favicon generator is linked below.
- Comment sections of your code in all files.
Alternative
- Read about the Pacman game on wikipedia.
- Create an original Pacman maze. This replaces only emoji part and rest of the project website is the same.
Resources
Video: 08 Arcs and Custom Shapes- Video: How do you make an emoji?
- Link: Emojipedia
- Link: HTML color names
- Link: Pacman on wikipedia
- Link: More about Curves from p5js.org
- Link: Favicon Generator