14 Nested For Loops
Why might we want to embed one loop in another?
Vocabulary
Nested Loop, break (javascript), CSS Framework
Study Questions
- What are nested loops?
- How do nested loops help us be more efficient?
- What are some examples of circumstances when you should consider nesting loops?
- What is a CSS Framework?
- Why might you consider using a css framework in your project rather than writing your custom css?
Activity
Watch Video #1 (below)- Create an abstract Random Wallpaper Design via experimentation with different shapes.
- Your project must use a nested for loop, pay attention to color compositions, and fill the entire canvas with shapes.
- Comment your code well.
- Use camelCase for variable, function names, or where ever appropriate.
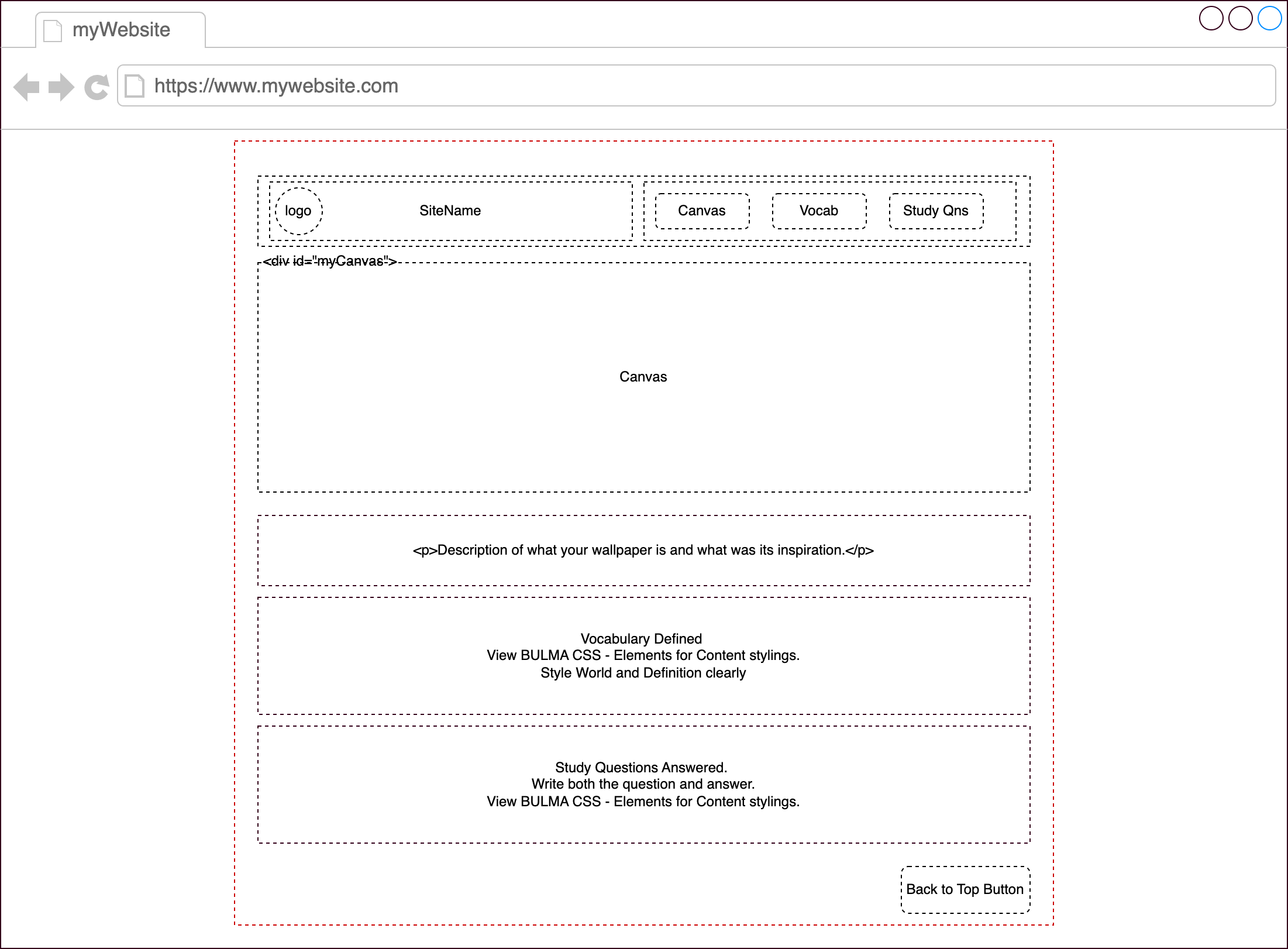
- Create a styled webpage using the basic wireframe shown below as a guide. Bordered are dotted to indicate that you decide whether to show border for style or not.
- Use BULMA css classes to style your site and content within.

- Define the vocabulary from this lesson. Use font size or style to emphasize Vocabulary Word and its definition clearly.
- Answer the study questions. Use font size or style to emphasize each question and answer pair clearly.
- Advanced - Create a slider to vary some element of your design.
Resources
Video: 14 Nested For Loops- CSS Framework - Bulma
- Bulma CSS tutorial by Net Ninja on YouTube