16 Mouse Clicks and Distance
How can conditional statements help us monitor events?
Vocabulary
Conditional Statement, Boolean Expression, Relational Operators, Logical Operators, <, >, <=, >=, &&, || (pipe characters), !, ==, != etc.
Study Questions
- What responses can we get from a boolean statement?
- What are conditional statements and how do they help us write better code?
- In what order are the logical operators && and || executed?
Activity
- Watch Video #1 (below)
- Use conditionals to program a traffic light that changes colors according to the position of your mouse.
- Create a vehicle (rocket, truck, bike, car…) that moves based on which light is on: When the red light is on - Vehicle is stationary; When the yellow light is on - Vehicle is moving slowly; When the green light is on - vehicle moves faster.
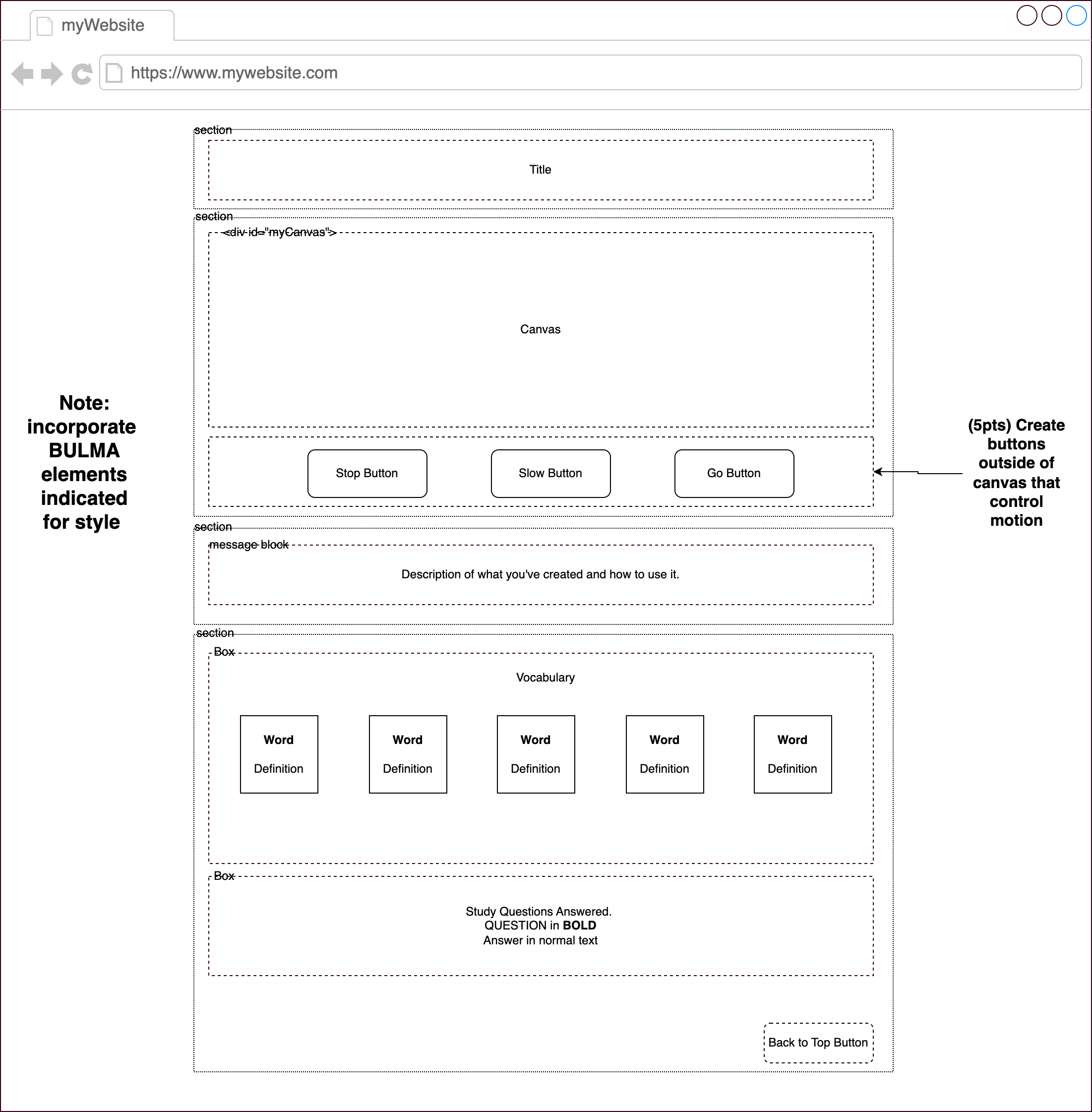
- (5pts) Create buttons in html that control the action on the canvas.
- Add a background scene, roadway etc
- Create a styled webpage using the basic wireframe shown below as a guide. Borders are optional.
- Use BULMA css classes to style your site and content within.

- Define the vocabulary from this lesson. Use font size or style to emphasize Vocabulary Word and its definition clearly. See template shown above.
- Answer the study questions. Use font size or style to emphasize each question and answer pair clearly.
- Name your sketch and comment your code.
- Use camelCase for variable, function names, or where ever appropriate.
- Use variables for modifiable colors and other elements that the user could set at the top of the program.
Extensions
- Add a reset button for the vehicle
- Make the vehicle return from the other side of the screen when it goes away on the right
- Create a two way lane with one vehicle going left and one going right
- Optional: Create a human that crosses the street safely…consider the distance function
Resources
- Video: 16 IF Then and Detecting Mouse Clicks
- Link: Mouse Interactivity Examples from p5js.org