05 Drawing Order
Does drawing order matter in p5.js?
Vocabulary
Decomposition, Layering, fill(0), fill(255), stroke(), strokeWeight(), fill(), noFill(), noStroke()
Study Questions
- How can decomposition be used to build stuff?
- How can layering help you compose your vision on the canvas?
- In what order does the code run?
- Why does the fill( ) function have no affect on the line( ) function?
- Why does nothing draw on canvas when both noStroke( ) and noFill( ) functions are called?
- Do p5.js functions begin with an uppercase or lowercase letter in general and do they follow camelCase? Visit the Reference and take a second look at the functions used in this lesson.
- In your own words, how can code be considered a medium for creative expression? (Medium for art like clay for modeling, paint, carving wood in woodworking, etc.) View the link below about ART IN CONTEXT.
Activity
Watch Video #1 (below)- Plan on grid paper. You will submit your work done on grid paper with your project. Start by splitting your canvas into two horizontal portions.
- On one half, create a Tangram of the first letter of your name using basic shapes. See links, in resources, below for ideas.
- Convert your planned letter on grid paper to p5.js code. Style the Tangram letter with stroke(), strokeWeight(), fill(), noFill() and noStroke() functions.
- On the second half, create another Tangram of people or animals or objects. Start by mapping it on grid paper then convert it to code.
- Comment your code in *.js file. Multiline comment on line 1 and single line comments to highlight portions of your code.
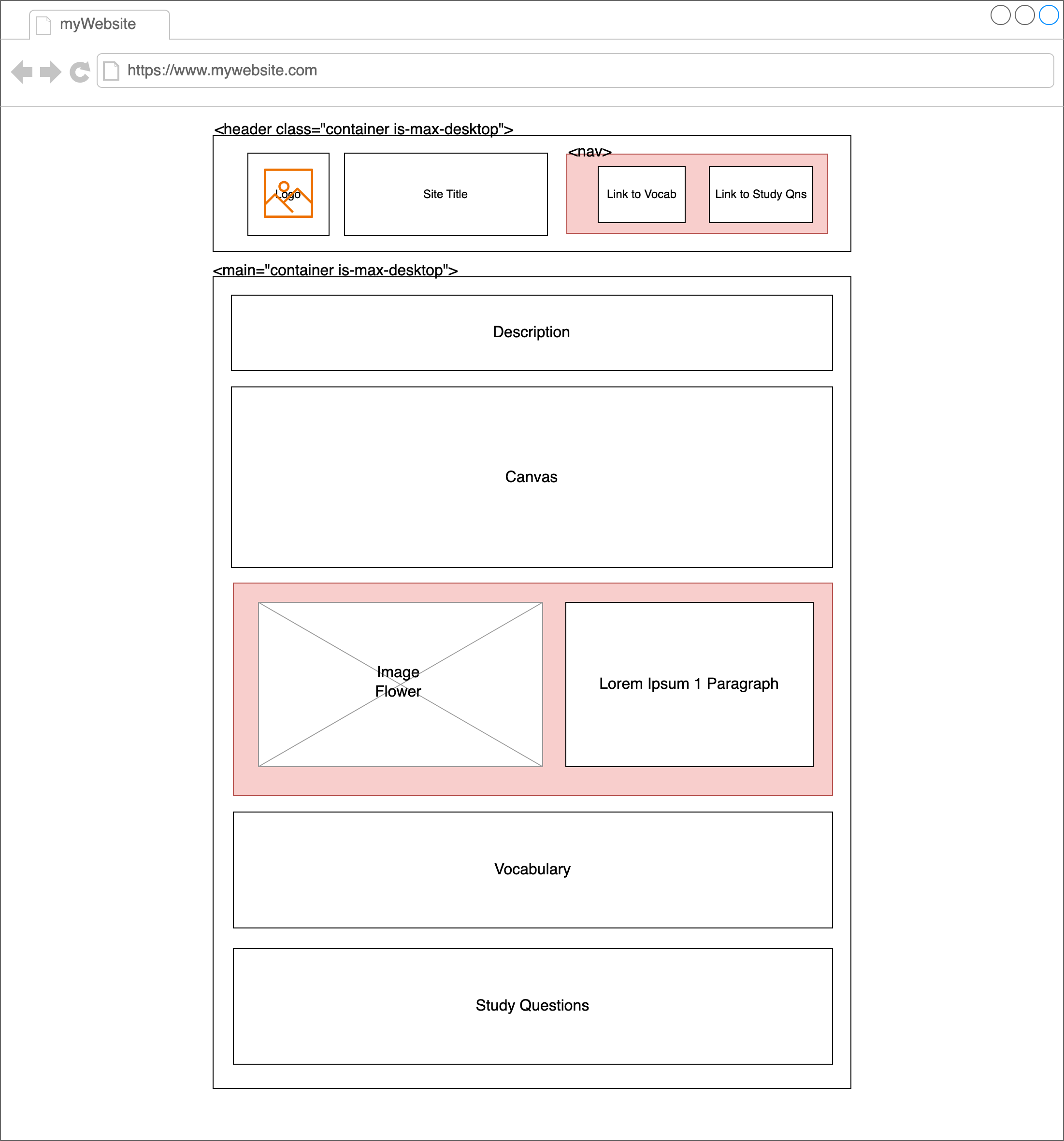
- Finish your webpage layout shown below using Lorem Ipsum text and pictures as necessary for the layout.
- Style each container with borders to make the layout visible. Remember to add a width of 960px to the containers <div>. Pay attention to consistent margins and padding between html elements.

- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words and relevant in regards to our class.
- Spend time personalizing your webpage as you have explored more CSS properties. You are expected to go beyond borders and spacing. Think about readibility of text that you include in the page. Think about use of whitespace to enhance the outlook of your page.
Resources
Video: 05 Drawing Order- Link: Wikipedia - Taijitu
- Link: Tangrams - Google Search Results
- Link: Tangram Builder
- Link: Art in Context