07 Text Attributes
What text attributes are available in p5.js to manipulate and accentuate text?
Vocabulary
Font, Serif, Sans-serif, System Font, Web Safe Font, Typography, textAlign( ), textSize( ), textStyle( ), textLeading( ), String
Study Questions
- What is your favorite font and why?
- What role, if any, do fonts play in human communications?
- What are web-safe fonts?
- What are system fonts?
- Why is typography important to web design, app design, graphic design etc ?
Activity
Watch Video #1 (below)- In p5.js/javascript file - Create an original poster (movie poster, game poster, book cover, album cover etc) in any genre. Your poster must must remain in grayscale colors, include basic shapes, and give attention to design & typography. A special font must be used in the design somewhere.
- You may use grid paper, attached under Lesson 03, to help plan your ideas.
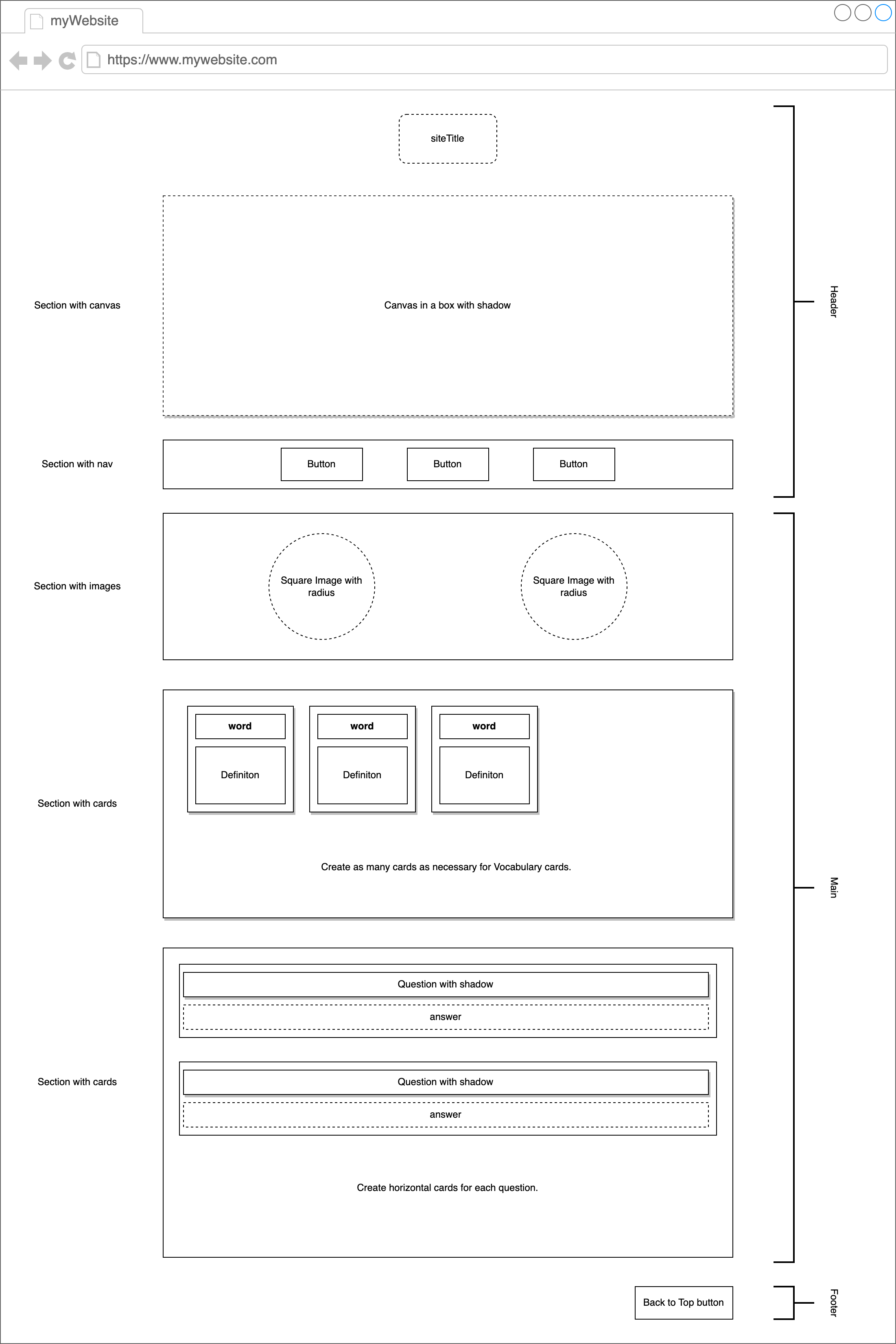
- After you’ve finished your poster, create a styled webpage that follows the theme of your poster.
- Use Google Fonts, images, colors, and styles that suit your poster as integrated into the webpage.

- Use utility classes in css.
- Make your website responsive (meaning it should scale to different sizes and adjust its content to best style for the different screen size) using flexbox and media queries.
- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words and relevant in regards to our class.
- Remember to use camelCase for any multiWord names. Also, choose names of custom classes and functions so they indicate their use or purpose at a glance.
- Comment
- to label the different html components of your website. Leave a comment above each major section in the page.
- to highlight code in .js file like you did for the robot in lesson 3.
- to section your css into logical groupings. Like css for colors, css for flexbox, css for media queries etc.
Resources
Video: 07 Text Attributes- Sample Code: Text-Font Template file for p5js
- Link: Typography
- Link: Sans vs Serif
- Link: Google Fonts
- Link: The Rise and Fall of Comic Sans
- Link: Papyrus SNL