09 Variables
How can we create variables to store and reuse values?
Vocabulary
Variable, Variable Scope, Global Variable, Local Variable, let, const, Null, Undefined, = (assignment operator), Data Types (String, Number), camelCase, constant
Study Questions
- What are the benefits of using variables?
- When should you use a global variable? When should you use a local variable?
- When should you use const instead of let to declare a variable in JavaScript?
- What are data types in Javascript?
- What is the purpose of the Internet Archive? Do you think we should have it? Explain.
Activity
Watch Video #1 (below)- Explore the animal, vehicle, or character shapes at How To Draw Funny Cartoons website. Alternatively, explore the images for keyword “easy drawings for kids” or your favorite characters from nintendo or other system games, movie characters like minions etc.
- Pay close attention to any repetition of color, shapes, size, location etc. Repetition can help you find where it might be good to use a variable.
- Create your choice of animal, vehicle, or character on your p5js canvas. Declare variables (global or local) according to the use case.
- Make your creation easily customizable. ( ⚠️ Required customizations include variables to change location and color.)

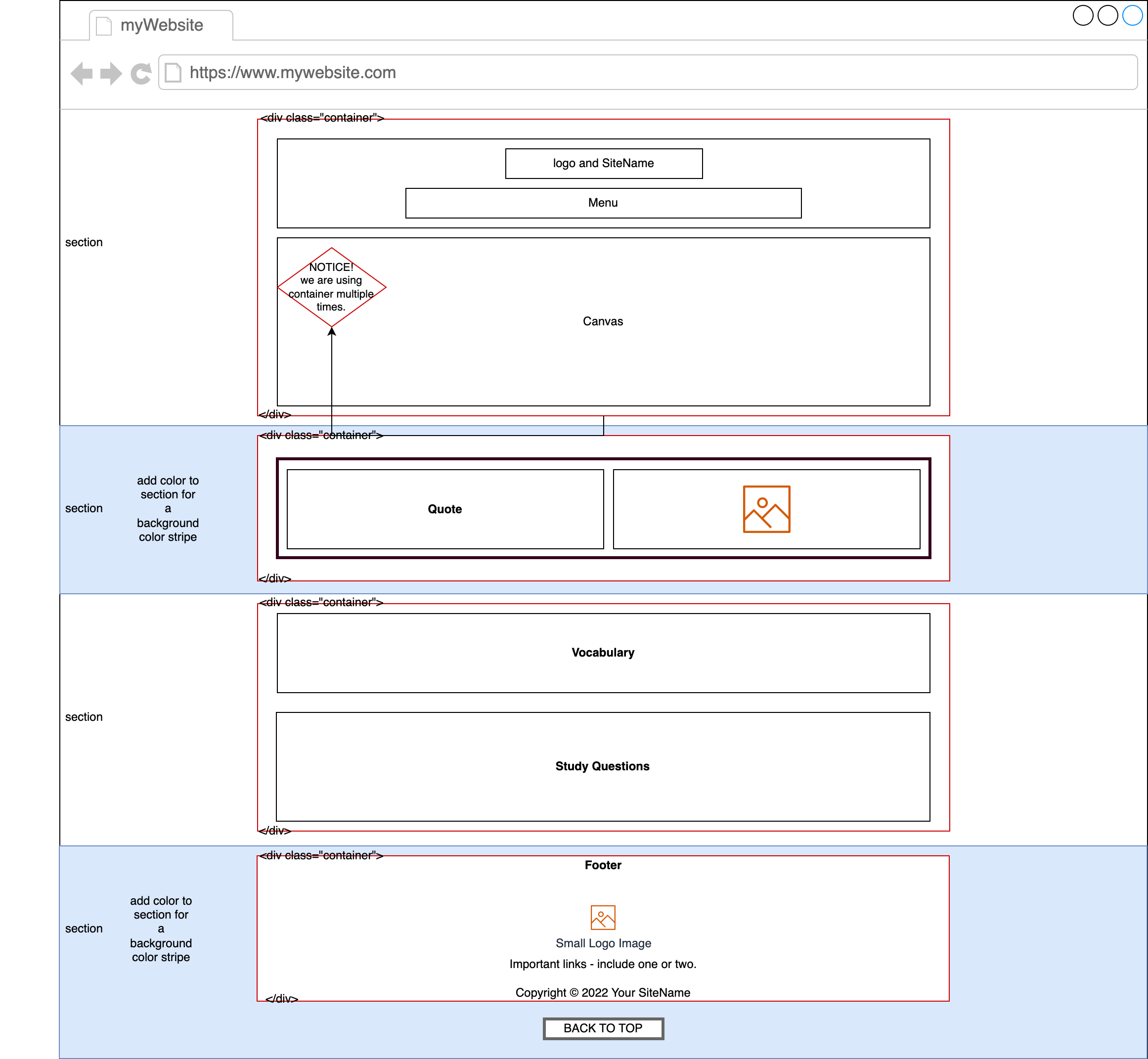
- Create a styled webpage using the above wireframe as a guide. Your website should highlight the canvas and cohesively marry the style from your character to the webpage.
- Use utility classes in css as necessary.
- Make your website responsive (meaning it should scale to different sizes and adjust its content to best style for the different screen size) using flexbox and media queries. Use media queries to change section colors below 600px. Also, use a differnt font below this width. Use
flex-direction:column;to adjust the navbar and quote-image for small screen. - Make sure to give a TITLE to the website, use a favicon, and write a meta description in the head section.
- Comment sections of your code in all files.
- Answer the vocabulary and study questions from this lesson. All descriptions must be in your own words and relevant in regards to our class.
Resources
Video: 10 Variables- Link: P5.js Variables Example
- Link: How to Draw Funny Cartoons