Introduction to Computational Media

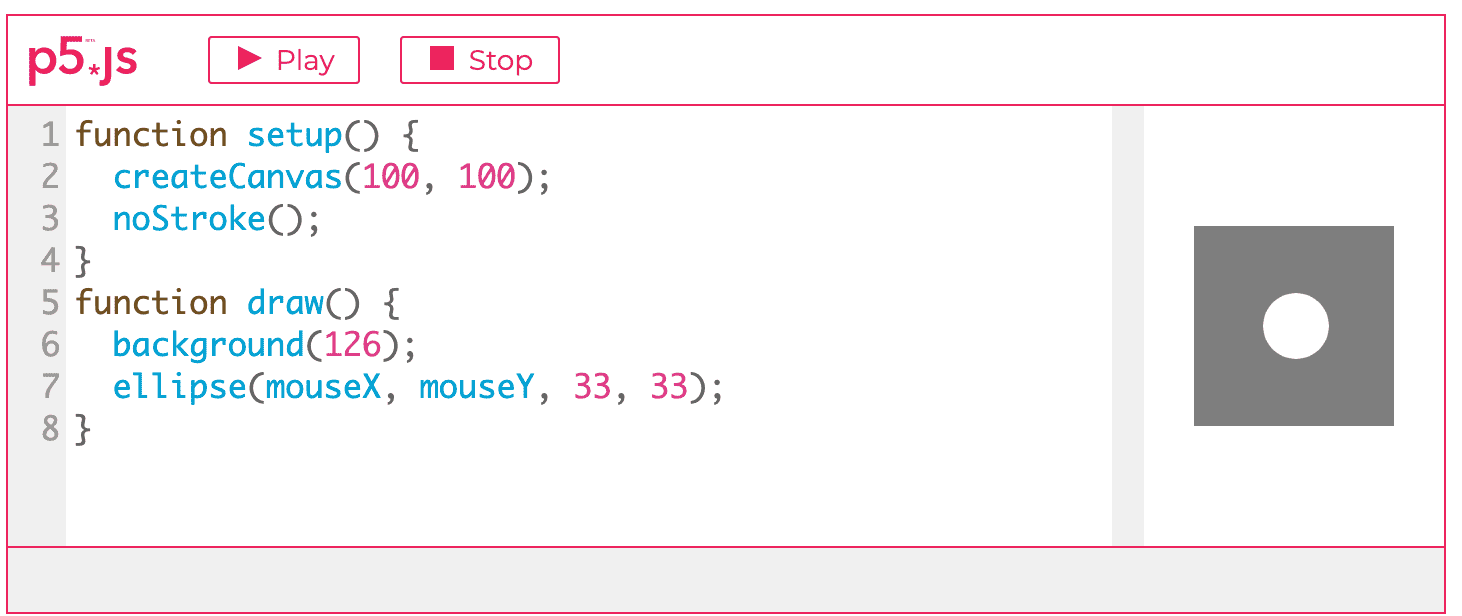
Example from p5js.org. Notice the variable and function names.
p5.js is a JavaScript library for visual programming. It aims to make coding accessible for artists, designers, educators, and beginners (p5js.org). Much of the program specific language is derived from geometry and will be familiar to users of drawing programs or photo editors. JavaScript is built into every browser; as such, you will be working with p5.js mostly online and viewing outputs in the browser. p5js can be extended with addon libraries and integrating together with HTML and CSS makes for what you experience as the interactive web.